CPT Feature Mapping to College Board Requirements
College Board Requirements

As seen above are College Board’s description of Program Requirements. Above describe all of the requirements necessary for the CPT Project code. Below, I will map how my individual feature from me and my Team’s (practice) CPT Project fulfills College Board’s requirements for the actual project.
Individual Feature - User Settings Page
Below shows the initial appearance of my feature on the actual site of our CPT Project (“The IDEAL Cookbook”).

- Instructions for input
- User input
- Users are instructed by text inside text input fields regarding what information is supposed to be there
- User interacts with Settings page by entering data into said input fields (Username, User ID, Password, Theme)
- User triggers events by clicking buttons
- Button to save Theme (light/dark)
- Button to initiate Username Change
- User triggers events by clicking buttons
Theme

Username Change

- Input from “online data stream”
- Data from the frontend (Settings page) is sent to the backend server primarily via HTTP POST request(s)
- Backend endpoints
- /api/users/save_settings (save selected/entered Theme)
- /api/users/change_username (initiate Username Change)
- Backend endpoints
- Data from the frontend (Settings page) is sent to the backend server primarily via HTTP POST request(s)

- Lists/collection types
Backend data management
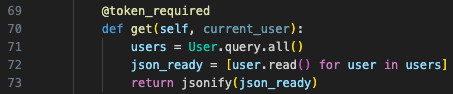
- User data retrieval (user.py)
- _CRUD.get() method: all user data retrieved from the database, stored in a list named “json_ready”
- List contains data representations of all users allowing functionality related to database “sqlite.db”
- Detect if users exist in the database
- Ex: non-existent/existing credentials
- Provide foundation for interacting with users in database, regarding settings for Theme and Username Change
- Detect if users exist in the database
- List contains data representations of all users allowing functionality related to database “sqlite.db”
- _CRUD.get() method: all user data retrieved from the database, stored in a list named “json_ready”

Frontend data management
- Theme settings provided by the user through the frontend form are stored in localStorage as a list or collection of settings
- Allows for retrieval and application of theme settings across different sessions/pages

- Theme color styling defined and stored as a collection of variables (primary/secondary color schemes)
- Switched accordingly using script(s) on frontend

- Procedures
- _Settings.post()
- Name: _Settings.post()
- Return type: JSON response
- Parameters: - username: username - uid: user ID - password: user password - theme: selected theme
- Purpose: update user’s theme setting based on provided parameters

- _ChangeUsername.post()
- Name: _ChangeUsername.post()
- Return Type: JSON response
- Parameters:
- currentUsername: current username
- currentUid: current User ID
- currentPassword: current password
- newUsername: new username
- Purpose: update user’s username based on provided parameters.

- Algorithm(s) with sequencing, selection, and iteration
Frontend algorithm
- function “saveSettings()”
- Sequencing
- Retrieve user input values
- Save theme setting to local storage
- Send POST request to backend
- Apply theme following pressing “Save Settings” button
- Selection and iteration
- Handle response data asynchronously
- Select appropriate theme based on user input (“light/dark”)
- Iterate through error handling logic (if user credentials do/don’t exist + if selected theme does/doesn’t exist)
- Sequencing

Backend algorithm
- “_Settings.post()” method
- Sequencing
- Check user credentials
- Validate theme
- Update user’s theme setting in the database
- Commit changes
- Selection and iteration
- Select appropriate theme based on validation
- Handle errors using conditional statements
- Sequencing

- Calls to procedures
- For the backend, methods such as User.query.all() and user.update() are called
- Retrieve and update user data as needed
- Calls to functions like saveSettings() and changeUsername() are essentially what are called following user input on the actual Settings page
Call to Save Settings function

Call to Change Username function

- Output instructions
- Frontend textual output
- Error messages and success alerts are displayed to users based on their interactions with the Settings page
- Messages inform users of the outcome of their actions (ex: successful settings saved, failed username change)
Theme

Changing Username

Initial Group Project Ideation
Feature Planning
- API settings (Matthew)
- Filters
- Search
- Recipe of The Day
- Upvote/Downvote recipes? –> Demo filter/searching method + recipe navigation
- Blogging (David)
- Social media section where users can post images of their food
- Be able to leave comments on posts for everyone to see
- Heart posts and other users can see how many hearts a post has –> Demo image uploading, comment/text uploading, liking… (for N@tM)
- Recipe Page (Monika)
- After clicking into a recipe, be able to interact with it
- Have checkboxes for instructions on how to make recipes for easier following the recipe
- Save cookbooks to a favorite bar to view at any time
- Add notes on side of page –> Based on Matthew’s recipe browsing system; click a recipe and see Monika’s outline/feature
Planning for my Individual Feature
- Users & Settings System (Tucker)
- User page to store + change username, maybe change/make pfp?
- Require some form of authentication
- Enter password for validation –> make changes to user that is currently logged in to fulfill purpose of individual/corresponding user settings editing
- Require some form of authentication
- Add more customizable-settings (light/dark mode, font size…)
- Update primarily using styling variables probably –> Also categorizing + javascript and user APIs to correspond to users in database
- Edit sqlite.db Schema and python code for column in database: light/dark theme
- User page to store + change username, maybe change/make pfp?
Project Work

This demonstrates the increasing intensity of my work over break as I continue to finalize my feature.
We could have invested a lot more into pursuing Pull Requests. However, what is done is done with our project already.
Overall Reflection - Retrospective for the Past Weeks (NOT Mapping for Individual CPT Feature)
I invested a lot of time into the various projects assigned in this class. What truly troubles me, though, is that a lot of it I’ve had to either discard or just forget about completely.
I spent over a dozen hours constructing my original authentication system for the Login/Spot Check #2. This effort was likely not needed, as I could have possibly used Teacher’s code for aid in the process. Following new team assignment, my new team had been developing a better version of what I did, and utilizing the Teacher’s code, and so I figured my work was now irrelevant. Despite this, I did achieve a great amount of learning from this:
- Fetch API
- User backend/frontend data collaboration
- Role implementation
- Authentication and JWT Token + Cookie implementation
- More…
So the 12-14 hours spent outside of school wasn’t all for nothing.
Additionally, for a great portion of the CPT project, I’d spend hours trying to troubleshoot to no avail and find that I had nothing worth committing. This has caused me to essentially waste dozens of hours experimenting/troubleshooting over and over until I had something valuable and compatible with the rest of the project. Throughout February break, I have spent hours and hours pursuing this process. It has been hard, but I believe my hard work in trying to get ahead has paid off. I have worked much towards finalizing my individual feature and completing the CPT mapping and video.
Through this, the true value of collaboration has been put into perspective for me. You can achieve so much more when working with/contacting others, not only in terms of getting work done, but also in other aspects, such as planning/ideating, organizing, and troubleshooting.
I plan to apply my learnings of this Trimester and dedicate myself to finishing finals and working on CPT throughout the next few months as we approach the final third of the 2023-2024 school year.