Collections
Show your unique collection/table in database, display rows and columns in the table of the SQLite database from VSCode using SQLite3 Editor.

def initUsers():
with app.app_context():
db.create_all()
u1 = User(name='FlayFusion', uid='flay',stockmoney=1000, friends=json.dumps(["niko", "lex"]), friendrq=json.dumps(["hop"]), password='123flay', dob=date(1847, 2, 11), role='Admin', items=json.dumps(["egg","flour","sugar","milk","butter"]), points=100)
u2 = User(name='TheCupcakeChampion', uid='cupcake',stockmoney=1000, friends=json.dumps(["toby", "lex"]), friendrq=json.dumps(["hop"]), password='123cupcake', dob=date(1856, 7, 10), role="User", items=json.dumps(["egg","flour","sugar","milk","butter"]), points=50)
u3 = User(name='PieProdigy', uid='pie',stockmoney=1000, friends=json.dumps(["niko", "toby"]), friendrq=json.dumps(["hop"]), password='123pie', dob=date(1856, 7, 10), role="User", items=json.dumps(["egg","flour","sugar","milk","butter"]), points=25)
u4 = User(name='GordonGourmetGrumbles', uid='ramsay',stockmoney=1000, friends=json.dumps(["niko", "lex"]), friendrq=json.dumps(["toby"]), password='123ramsay', dob=date(1906, 12, 9), role="User", items=json.dumps(["egg","flour","sugar","milk","butter"]), points=0)
users = [u1, u2, u3, u4]
The image at the top shows the SQLITE database with the test data initiaized by initUsers, as seen in the code below the image. This table includes my feature, integrated into the full Users table for the Data Structures Project. My feature’s work includes three primary features involved in the database: Username changing, UID changing, and PFP adding/changing
Lists & Dictionaries
Show a list as extracted from database as Python objects in VSCode using Debugger, show two distinct examples of dictionaries; show Keys/Values using debugger in VSCode.


Above are lists defined as “body”. In this case, “body” is the inputted JSON data on the frontend. Here, we see two example screenshots from breakpoints inside the endpoints for my Username and UID changing features. Dictionaries are seen here in the form of credentials. For example, the keys “_name” and “_uid”, and their seen values, “FlayFusion” and “flay”, respectively.
APIs and JSON
Show Python API code definition for request and response using GET, POST, UPDATE methods in VSCode. Discuss algorithmic condition used to direct request to appropriate Python method based on request method.
PUT and GET functions for ChangeUsername endpoint for Username-changing feature:

PUT and GET functions for ChangeUsername endpoint for UID-changing feature:

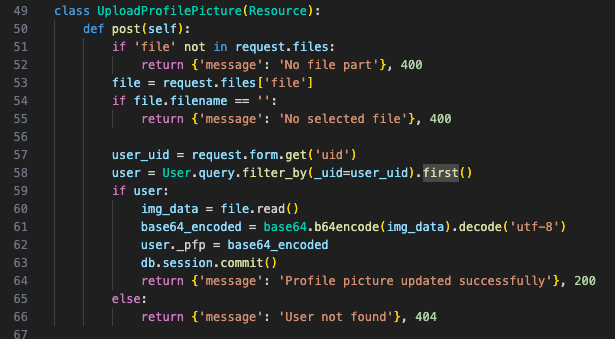
POST function for uploading profile picture image feature:

The algorithmic condition for directing requests to appropriate Python methods is based on mapping HTTP to class methods with matching names essentially. When a request is made, the framework checks the HTTP method (GET, POST, PUT) and automatically uses the corresponding method defined within the resource class (like for us get, post, put), which is makin sure each request is handled efficiently and directed to the correct method based on intended action specified by the HTTP.
Show algorithmic conditions used to validate data on a POST condition in VSCode.

This is the API endpoint for my PFP-uploading feature. Here, the POST request first validates the presence of a file part in the request, ensuring that the file data is actually like there/submitted. It then checks if the uploaded file has a non-empty filename to guard against submissions without a selected file. The method also then validates the existence of user in the database using their UID provided in the form data, ensuring the profile picture is associated with a valid user before saving the encoded image dataa.
Postman: URL request and Body requirements PUT methods (Username + UID changing):

For Username changing above, I enter the current credentials of user “FlayFusion” and enter the new name also–in this case, I am using the name “FlayFusionnn” as the new name to change to from “FlayFusion”.

For UID changing above, I similarly enter the credentials of “FlayFusion” but this time enter a new UID instead of new username. In this case, I am using the new UID “flayyy” as the new UID to change to from “flay”.
Postman: URL request and Body requirements POST method (PFP-uploading):

Here, I show the input used in the POST request for image/PFP-uploading to user profiles. We use form-data instead of raw body input data. The first form of input is an image file provided by the user (example: jpg., png., etc.) to be their profile picture and compressed to be saved to their user profile in the backend. I am demoing with an image file named “Feliz Navidad!”. The second form of input is the UID retrieved from local storage, which is set when a user is authenticated through our Login system. Here, it is utilized to determine which user the profile picture/image should correspond to. The UID I am using is “flay”, as that is the UID of the user currently authenticated since I logged in earlier.
Postman: 200 OK returned for PUT methods (Username + UID changing):
200 OK returned for Username-changing:

Data change in database:

200 OK returned for UID-changing:

Data change in database:

Postman: 200 OK returned for POST:
200 OK returned for PFP/image-uploading:

Way seen in database:

Postman: 400 Error (Bad Request) returned for missing Body in POST request:

Above, a 400 error is returned due to the missing body/input information. For testing purposes, I tried to submit a file the database without a corresponding identifiable user (missing UID) and without an image file inputted.
Postman: 404 Error returned for providing unknown user credentials to PUT request:
404 Error with Username-changing:

404 Error with UID-changing:

For testing purposes, in both cases, I simply put in a username (_name) that doesn’t exist within any combination of user credentials in the database (as seen in the screenshots, the fake/unknown username is “bob”).
Frontend Code
JavaScript:
Username-changing code:

UID-changing code:

Explanation: for both the changeName and changeUID functions, success is handled by parsing the JSON response from the server which includes a success message. This message is displayed to the user through an alert dialog box (alert(data.message)), informing directly in the browser that request to change the username or user ID was successful. As for error handling, we are catching any errors during the fetch. If an error occurs, error details are logged to console and user is alerted of the failure through an alert box (alert(‘Failed to change name. ‘ + error.message) or alert(‘Failed to change UID. ‘ + error.message)).
PFP/image-uploading code:

Explanation: success is similarly handled in this function by parsing the server’s JSON response and showing an alert with the success message. This directly informs user in the browser that the image/PFP has been successfully uploaded to the database. As for error handling, errors caught during fetch are also logged to console, and an error message is displayed to the user via an alert dialog box (alert(‘Failed to upload image. ‘ + error.message)). This alerts user in the browser of any issue(s).
Theme-applying code:

Explanation: applyTheme changes the visual theme based on user selection from a dropdown (chooses light/dark). After theme is set in the local storage (localStorage.setItem(‘theme’, theme)), applySavedTheme adjusts styles. Success is then communicated to the user through an alert (alert(‘Theme has been applied successfully!’)), which tells user in the browser that their selected theme has been activated. Theme is applied/retrieved from local storage each time the page is loaded.
Frontend Demo(s)
Response of JSON objects, demo success:
Username-changing demo (PUT):

UID-changing demo (PUT):

PFP/image-uploading demo (POST):

Demo failure
Username-changing demo failure (PUT):

Above, I demoed failure regarding a 404 error, in which I input user data that does not exist in the database (invalid credential(s) in this case: inputted username as “bob”, which doesn’t exist in the database as part of a combination of user credentials).
UID-changing demo failure (PUT):

This failure above was brought under the same circumstances as the error demo for username-changing (invalid user data –> 404).
PFP/image-uploading demo failure (POST):

Above, I return a 400 error by attempting to submit an image to the database without actually inputting a file.
Additional Algorithm Analysis
Show algorithms and preparation of data for analysis. This includes cleaning, encoding, and one-hot encoding.

- Here, we filtered out our CSV file
- File contained data of food transactions for predictions
- Remove data manually or through sql-lite commands (ex: db.drop)

- Encoding + one-hot encoding used for ‘sex’ + ‘alone’ columns of Titanic dataset
- ‘sex’ column has categorical data with values ‘male’ + ‘female’.
- Encoded with a lambda function that maps ‘male’ to 1, ‘female’ to 0
- This is an example of encoding categorical values into alternative, in this case numerical, representations: binary
- ‘sex’ column has categorical data with values ‘male’ + ‘female’.
- ‘embarked’ column has categorical data representing embarked port (‘C’ or ‘Q’ or ‘S’)
- One-hot encoding creates binary columns for each category, representing the presence (1) or absence (0) of each category
- Resulting binary columns are concatenated with original DataFrame following encoding; original ‘embarked’ column is dropped
- One-hot encoding creates binary columns for each category, representing the presence (1) or absence (0) of each category
Show algorithms and preparation for predictions.

- Predict function takes payload (ex: dictionary or JSON object containing input like time or date purchased) as input –> predicts an item based on that input using a logistic regression model
- Makes prediction based off data stored in filtered CSV –> converts payload through encoding categorical data, uses Pandas data frame to carry out process
Discuss concepts and understanding of Linear Regression algorithms.

- Linear regression: used in modelin relationship between 1 dependent variable and 1+ independent variables
- In our case: used in Titanic and Bakery ML models
- Determine survival probability or item purchased from multiple differing factors
- In our case: used in Titanic and Bakery ML models
Discuss concepts and understanding of Decision Tree analysis algorithms.

- Used for classification and regression tasks with complicated data sets that can’t be solved with linear regression
- Requires structured input + may struggle with outliers
- Would be good to use in Titanic model which required many similar data fields related to income, family, etc.